
Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post on Visual Studio debugging.
When it comes to Visual Studio debugging there's no sense sugar coating the chore.
"None of us gets paid to debug code," notes Kaycee Anderson, program manager for the Microsoft debugging team. “We get paid to write code. So the less time we spend debugging the better off we’ll be."
This was her opening for her talk at Microsoft Build 2017 titled "Supercharge your debugging in Visual Studio 2017: Tips and Tricks." Anderson's presentation featuring 30+ tips and tricks is now available on YouTube. Better yet, you can also see her in person at VSLive! Redmond the week of Aug. 14 giving her presentation on Debugging Tips and Tricks for Visual Studio. This will be an opportunity for you to talk to her about your own debugging issues.
She starts out with a demo making use of the Visual Studio Watch window after noting that is where developers doing debugging can go to "party." For those who have not been partying in the Watch window, Microsoft explains how to get into it: "To open the Watch window, the debugger must be running or in break mode. From the Debug menu, choose Windows, then Watch, and click on Watch1, Watch2, Watch3, or Watch4. You can use the Watch window to evaluate variables and expressions and keep the results."
Even if you are not in a party mood while debugging, the Watch window appears to be a good place to hang out.
Among the new features in Visual Studio 2017, Anderson shows off the "point-and-click debugging" made possible by transforming the Run-to-Cursor feature into Run-to-Click and moved it from the context menu where it was fairly well-hidden to the editor where it is easily found as a green glyph alongside each line of code in the editor. Rather than having to jump through hoops to run the lines of your code that are having problems, Run-to-Click lets you immediately zero in on the trouble spot. So a tool that was once difficult to find and use is now readily available.
Demonstrating Run-to-Click, Anderson explained: "I always have one hand on the mouse anyway to inspect variables with data tips, so this is a good way to go 'I want to go here,' and hover over [the problem line of code]. There's no more step over, step over, step over and back and forth."
Saving all those steps will save you time in debugging.
Anderson's entire 54+ minute talk is well worth watching.
New Debugging Goodies
If you aren't ready to invest an hour into learning Visual Studio debugging tips, there is
3 New Debugging Goodies in Visual Studio 2017, which is only 12 minutes long. Here you can learn about not only Run-to-Click, but also the Reattach to Process and Exception Helper, all of which are new and improved in Visual Studio 2017.
Microsoft highlights the flexibility of Reattach to Process:
"You can use this capability to debug apps that are running on a local or remote computer, debug multiple processes simultaneously, or debug an application that was not created in Visual Studio. It is often useful when you want to debug an app, but (for whatever reason) you did not start the app from Visual Studio with the debugger attached. For example, if you are running the app without the debugger and hit an exception, you might then attach to the process running the app to begin debugging."
You can learn more about Reattach to Process from reading Attach to Running Processes with the Visual Studio Debugger from Microsoft.
As explained in a recent Code Project blog by Kamran Bilgrami, Exception Helper provides a dialog box that aids in dealing quickly with exceptions in code:
Exceptions is an ancient programming concept that every developer has to deal with in the programs they write during development, testing and production scenarios. Visual Studio has long provided facilities to inspect the exceptions but with Visual Studio 2017, its Exception Helper dialog makes that process even easier."
Emergency Debugging
Debugging isn't always a process that you work through while writing code. It can also be a problem solving tool when something goes wrong with existing software. It's the old game of find the bug, which can take on emergency status if that bug is bringing down an e-commerce app.
How To Do Production Debugging on the Fly by Bilrami is a case study in Production Debugging published on Visual Studio Magazine’s website.
Bilrami defines production debugging as "solving customer-facing issues that aren't easily reproducible."
"Take, for example, a common problem of a fast-food restaurant kiosk that goes offline with a blue screen of death," he writes. "That restaurant loses its ability to accept orders from customers, of course, but it also can disrupt workflows and bring chaos to other parts of the business operations. If the problem can be traced to a hardware issue, hardware can be quickly replaced. But in the case of software issues, replacing hardware will be of no help. Software vendors have to fix the issue, and that, in turn, requires being able to reproduce the scenario first."
For those faced with this difficult situation, Bilrami not only recommends several free tools but shows how they can help to quickly work in production debugging to help get a mission critical app up and running again.
Debugger 101
If you aren't ready to save the fast food industry but just want an overview, Microsoft provides
Learn Productivity Tips and Tricks for the Debugger in Visual Studio. It covers 10 key subjects:
- Pin data tips
- Edit your code and continue debugging (C#, VB, C++)
- Debug issues that are hard to reproduce
- Change the execution flow
- Track an out-of-scope object (C#, Visual Basic)
- View return values for functions
- Inspect strings in a visualizer
- Break into code on handled exceptions
- Debug deadlocks and race conditions
- Examine payloads for web services and network resources (UWP)
For How-To instructions that you can follow along at home with your own version of Visual Studio open, Microsoft offers Feature Tour of the Visual Studio Debugger. The tour covers features available in a variety of languages including C#, C++, Visual Basic, and JavaScript.
And as the Microsoft debuggers like to say: "Party on."
Posted by Lafe Low on 07/27/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his most recent post, which looks at Visual Studio templates.
Visual Studio templates are in the news developers can use including two recent articles in one of our favorite sources Visual Studio Magazine.
The whole purpose of templates is to save developers time in creating apps, so our first candidate for a template that can do that is Build Web Apps Without All That JavaScript.
In this Visual Studio Magazine tutorial, we learn: "You don't need to write tons of JavaScript code to create a JavaScript-friendly MVVM [Model–view–viewmodel] app."
Author Tomáš Herceg is the CEO and chief software architect at Riganti sro, a software development and consulting company based in the Czech Republic. He is also a Microsoft MVP and Microsoft Regional Director. Hercegg specializes in .NET and the Microsoft developer tools stack and created the DotVVM open source Web app framework.
"DotVVM is a new open source Web framework that we developed at Riganti sro," he explains. "In contrast to other popular frameworks, DotVVM is a client-side library and also a .NET library that helps with building MVVM Web apps without writing tons of JavaScript code. In most cases, you will only need to know C#, HTML and CSS."
DotVVM is available as a free extension for Visual Studio 2015 and Visual Studio 2017 that adds project templates and IntelliSense. It can be downloaded from the Visual Studio Marketplace or from the DotVVM Web site.
The tutorial Herceg penned for Visual Studio Magazine shows how to create a new, multi-platform Web app targeting .NET Core using DotVVM. This open source tool gives you choices as Herceg explains:
When you install DotVVM for Visual Studio 2017, you can create a new DotVVM project by choosing from the following options:
- DotVVM Web Application (.NET Core) template creates a new project targeting .NET Core. This is used to create a multi-platform Web app with DotVVM.
- DotVVM Web Application (ASP.NET Core on .NET Framework) template creates a new project targeting .NET Framework 4.5.1, which uses the new ASP.NET Core libraries. This a popular combination because it allows you to use libraries that aren't currently supported in .NET Core.
- DotVVM Web Application (OWIN on .NET Framework) template creates a classic Web application project that uses .NET Framework 4.5.1 and OWIN. You can use this method to integrate DotVVM into existing MVC or Web Forms apps.
- If this is something that would speed up the projects you're working on, Herceg’s detailed tutorial with plenty of code samples will be a must read.
Rapid Universal Windows Platform (UWP) Creation
Also in the news recently is Windows Template Studio (WTS), the wizard-based coding engine for Windows 10 UWP apps, which gained momentum with a new point release.
Michael Domingo, editor in chief of Visual Studio Magazine, highlighted this template news in
Rapid UWP Creation with Windows Template Studio 1.1.
Usually a 1.1 release wouldn't be a big deal but as Domingo points out, the new version of the WTS open source project on GitHub provides wizard improvements, including the addition of some code analysis, localization, renaming of pages and background tasks, and other template improvements.
Michael Crump, senior program manager in Microsoft's Azure division, along with Clint Rutkas, another Microsoft PM, created Windows Template Studio, a Visual Studio 2017 extension that can be used to build Universal Windows Platform projects using a wizards-based UI and targeting Windows 10 environments.
In a blog post announcing the latest version of WTS, Crump and Rutkas explain: "Windows Template Studio addresses a top community ask in our developer survey to make it easier and provide guidance to create new projects that target the Universal Windows Platform … We are taking our learnings from the code generation engine and the existing wizard to provide a strong foundation for our code generation and developer experience in Windows Template Studio."
According to the blog, here's what's new:
Improvements to the Wizard:
- Page Reordering
- The first page doesn’t have to be the Blank page
- Renaming of pages and background tasks
- Offline improvements
- Initial work for supporting localization
- Code analysis was added
Page updates:
- Grid page added
- Chart page added
- Media/Video page added
- Web View page has been enhanced
Feature updates:
- Store SDK Notifications added
- SettingStorage now has a binary save option (not just string based)
Template improvements:
- Navigation panel moved to UWP Community Toolkit
- Styling adjustments
- ResourceLoader performance improvement
There's more detail on this GitHub page.
Just Getting Started?
For readers who are just beginning to look at templates, Microsoft provides some helpful how-to information.
Creating Project and Item Templates provides a basic explanation of what you get with Visual Studio:
"A number of predefined project and item templates are installed when you install Visual Studio. The Visual Basic and Visual C# Windows Forms Application and Class Library templates that are available in the New Project dialog box are examples of project templates. Installed item templates are available in the Add New Item dialog box, and include items such as code files, XML files, HTML pages, and Style Sheets."
This brief Microsoft article explains that these templates provide a starting point for users to begin creating projects or expanding current projects. Microsoft provides background on Visual Studio Templates, covers the Contents of a Template, and includes Starter Kits.
Template rookies will find files needed for specific projects including:
- standard assembly references
- a set of default project properties
- compiler options
"In addition to the installed templates in the New Project and Add New Item dialog boxes," Microsoft points out, "you can author your own templates or download and use templates created by the community. For more information, see How to: Create Project Templates and How to: Create Item Templates."
So if you don’t find a template to your liking, you can sit down and create your own.
Posted by Lafe Low on 07/07/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post on Visual Studio extensions.
Where would Visual Studio users be without extensions?
You'd probably be constantly re-inventing the wheel to do routine tasks instead of having extensions a click away. As Microsoft explains: "Extensions allow you to add new features to or integrate existing tools into Visual Studio. An extension can be as simple as adding grid lines to show indentation levels in the editor or as complex as a suite of tools specific to how your team works."
Probably every living Visual Studio user knows where to find the 7600+ extensions in the VS Marketplace. There is also a Visual Studio Gallery feed that sorts extensions by their popularity, so you can find out what's hot.
But the story behind the creation of them is fascinating.
The Extensions Guru of Redmond
Recently Visual Studio magazine ran an
in-depth interview with Mads Kristensen, Microsoft's extensions guru and the creator of more than 80 different extensions.
For those readers wondering how you get such a cool job, Kristensen, whose official title is senior program manager on the Visual Studio Web and ASP.NET Team, told the article's author, Terrence Dorsey, that it all started on Twitter.
"In August 2010, I was approached on Twitter by someone at Microsoft," Kristensen, a native of Denmark, told Dorsey. "They asked if I wanted to apply for an open position as program manager on the Visual Studio Web and ASP.NET Team. Five days and five Skype interviews later I signed the contract, quit my job and applied for a U.S. visa. On Nov. 1, 2010, I moved to Redmond and started on the team that I'm still on."
And so a star of the Visual Studio extensions world was born. Of course it helped that he built BlogEngine.NET, which became the biggest blogging platform on the .NET Framework and earned him the title as MVP for ASP.NET, as well as ASPInsider.
Kristensen got into the extension writing business the way probably a lot of members of the Visual Studio community do by wanting to solve a problem. In his case, he wanted to test the extensibility of APIs with an extension with real-world features. What he created became Web Essentials for Visual Studio.
When writing a new extension, his creative process begins with a look at Microsoft OneNote where he keeps lists of ideas. He picks out one that strikes his fancy in the moment and goes to work on it. For those who want to follow in his footsteps Kristensen has also developed Extensibility Tools to make the creation process easier.
You can find Kristensen's extensive library of extensions on this page of the Visual Studio Marketplace.
Extension Creation for Beginners
If you are just beginning to think about creating your own extensions, Microsoft offers a
Beginners Guide to Extensions. That page includes a video featuring a 26-minute Building Extensions conversation with Tim Sneath, principal program manager. Since Visual Studio 2015, Microsoft has opened up the whole API for creating extensions, he explained. If you can learn by watching, Sneath will show you how to build extensions. Although he quickly moves through the creation process, he doesn't promise that it will be easy.
"There's stuff here that's a little complicated," Sneath says. "I'm not going to say that it's super easy because you really are executing against the Visual Studio product itself, the object model. There's complexity there. But the value of that complexity is that you can do anything you like with the product."
He points out that there is a GitHub repository with samples of almost anything an extensions creator would want to do.
"It contains about 20 different samples for creating commands, custom project systems, new language services, you name it," Sneath said.
Additional videos on building extensions can be found on Microsoft's Channel 9.
Is This Extension for You?
If you just want to use extensions for your projects, there are experts who are listing what they see as the best of the best.
Microsoft's Jeffrey T. Fritz offers Five Visual Studio 2017 Extensions for Web Developers for those who are just starting to work with the latest version.
"You've downloaded and installed Visual Studio 2017, and it's a great improvement over previous versions," Fritz writes in his introduction. "Now what? How can you make your web development experience better?"
He recommends five Visual Studio extensions that he says "will make your day-to-day tasks easier and even more enjoyable."
Want more help finding extensions?
Terrence Dorsey, who interviewed Kristensen, has been busy collecting the latest and greatest extensions for the Visual Studio Toolbox feature on Visual Studio magazine. He has two dozen (literally) suggestions in 12 New Extensions for Visual Studio 2015 and 2017 and his follow-up 12 More Extensions for Visual Studio 2015 and 2017. You can also find updates on Dorsey’s blog.
Posted by Lafe Low on 06/16/20170 comments

Xamarin continues to drive the ever-expanding world of mobile apps. And as more dive into developing with Xamarin, more experts and expert resources are needed. Following up on my previous post, I've found some more fantastic Xamarin blogs you might want to visit.
This is a cool site that aggregates content from Xamarin community members. You have to subscribe to have it land in your RSS feed because they don't want to steal traffic from the community members' sites. That's a nice touch. You can get a preview of what’s available though. Once you do, chances are you'll want to subscribe.
Some recent posts include Xamarin and DevOps: Versioning your app, by Steven Thewissen. This is the fourth in a series of posts Steven has written about using Xamarin and DevOps. This particular post focuses on versioning a mobile app—using a standardized version number to track releases and any issues that might crop up, particularly when you're also using tools like HockeyApp or Xamarin Insights. The previous three articles in this series cover the build agent, setting up your Android CI, and setting up your iOS CI.
Xamarin.Forms and PaintCode, by Atonio Feregrino Bolanos. PaintCode 3 was recently on sale, which inspired the author to write this post. Antonio explains how he went about creating a custom control with PaintCode and Xamarin.Forms' custom renderers, starting from the drawing itself. He starts by adding a new canvas, and goes on from there.
Creating Custom Controls with Bindable Properties in Xamarin.Forms, by Brian Anthony Garcia. After someone asked Brian how they could create a property for their custom control, he said he had already created a custom control called MyCustomControl that has a label and an image. He says it’s not the best example to use for demonstrating BindableProperty, but it works.
You can also find links to regular installments of The Xamarin Podcast, Merge Conflict and The Xamarin Show on the Planet Xamarin page.
Jesse Liberty is primarily a C# guy, but he gets into Xamarin quite a bit as well. Some of his recent Xamarin blog coverage includes:
File Persistence in Xamarin.Forms Apps: "The goal is to persist data to a file. You might do this for any number of reasons, including storing away user-preferences or in this case, storing away data to protect you from a crash. In this simple application we collect names and display them in a list. If the program crashes after the names are stored to disk, clicking restore will bring them back. To do this, we're going to create a generic file repository. This is overkill for this simple demo example, but can be a very powerful pattern to use with larger applications."
He also hosts a variety of podcasts that he has done himself, as well as podcasts by James Montemagno (there he is again!), Shawn Wildermuth, Greg Shackles and host of other dev dignitaries.
While C# Corner covers a range of technologies, they have a wealth of posts covering Xamarin. Recent Xamarin posts on the site include:
What are your favorite Xamarin blogs? Drop me a line at llow@1105media.com!
Posted by Lafe Low on 06/13/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post, which takes a look at Visual Studio reporting.
So the company you are coding for wants a nice report showing how sales of their line of jeans featuring simulated motor oil and grease stains are selling in various markets. All the information they want is stored somewhere in the sales database. It's just a matter of getting all the names and numbers to line up right so the sales reps, managers, and executives can see how they're doing.
Is this a job for a Visual Studio developer? The answer is a definitive yes and no. A Google search on "visual studio reporting" indicates that yes it can be done but no there isn't very much information on how to do it. Paging through some Visual Studio how-to after-market books draws a blank when looking for guidance on generating reports.
So you might conclude that report generation is not a popular task with Visual Studio developers. It is possible that sales assistants using something like good old Crystal Reports are doing this kind of thing. It's possible.
Some Tools Might Help
However, a quick check of Wikipedia tells you: "Crystal Reports became integrated with Visual Studio versions prior to 2010. Crystal Reports competes with several products in the Microsoft market, such as SQL Server Reporting Services, XtraReports, ActiveReports and List & Label. Users can also access Crystal Reports from outside of Microsoft environments; this allows (for instance) Java developers to build applications with Crystal Reports components."
Tools and extensions are out there for building applications with reporting capabilities. If you are not an expert in putting reporting capabilities into a sales app there are places on the web where you can get some guidance.
The Visual Studio Marketplace offers Progress Software's Telerik Visual Studio Report Designer. It is described as "a lightweight reporting solution for all .NET cloud, web, and desktop platforms which targets developers and end-users alike. Rich interactive and reusable reports can be quickly created in Visual Studio …"
Progress offers detailed instructions for using Telerik, which includes a Report Wizard that might be helpful for those of us in the Sorcerer’s Apprentice category.
What Microsoft Offers
The latest version of Microsoft’s own Microsoft RDL report designer, projects and wizards for creating professional reports with Visual Studio 2017 has garnered more than 86,464 installs on the
Microsoft Reporting Services Project page in the Visual Studio Marketplace.
"This package provides support for the .rptproj type and is designed for the most recent versions of Microsoft Reporting Services," Microsoft explained on the download page. "This included the Report Designer authoring environment, where you can open, modify, preview, save, and deploy Reporting Services paginated report definitions, shared data sources, shared datasets, and report parts."
In the comments section, a few users reported problems with the install but it seemed to be isolated instances. And it figures that the users who downloaded and had no trouble are unlikely to go back to the page and write a glowing comment.
There was also a complaint that the SQL Server Data Tools (SSDT) for Visual Studio 2017 stand-alone download were not yet available when Visual Studio 2017 launched. But on a recent MSDN blog, it was noted that SSDT would be available in the "near future."
"The good news," writes Christian Wade of Microsoft, "is that the installation packages for the preview versions of SQL Server Analysis Services and SQL Server Reporting Services project types are already available as Visual Studio Deployment (VSIX) packages."
How-To Videos
If you're a fast learner and like to watch the Visual Studio screen as some else builds an app, there are some videos on YouTube. Some of the videos appear a little sketchy and are not generally up to Microsoft production standards. Some have gotten mixed reviews. You can search and see for yourself. One that seemed like a pretty good if brief introduction to building a basic sales report is
"Microsoft Visual Studio Report Building - Build a Simple Sales Report".
Code Samples
For those who like to actually see procedures used in setting up and generating reports there are sources with code examples.
Visual Studio magazine published an in-depth article, Integrating SQL Server Reporting Services Reports and ASP.NET MVC, by Peter Vogel, system architect and principal in PH&V Information Services. It offers lots of code examples such as:
Initially, it might seem that adding a SQL Server Reporting Services (SSRS) report to your ASP.NET MVC application is a relatively straightforward thing to do. After all, to call an SSRS report, all you have to do is issue a request to the reporting server's URL, incorporating into the URL's querystring the name of the report, any SSRS options and any parameters that control the output of your report. A typical request might use a URL like this:
http://MySite.com/MyReportingServer?/CustomerSales&rs:Format=PDF&customerId=A123
This particular URL is asking for the CustomerSales and passing a customerId of A123 as a parameter to the report. Because the URL includes the rs:Format=PDF option, the user will be given the opportunity to download the report as a file (other rs:Format options include Word and Excel); omitting the rs:Format option causes the report to be displayed as an HTML page.
Peter offers what the editors say is "all the solutions he can think of" and if you are looking for solutions the article is worth a read.
Step-By-Step Guide
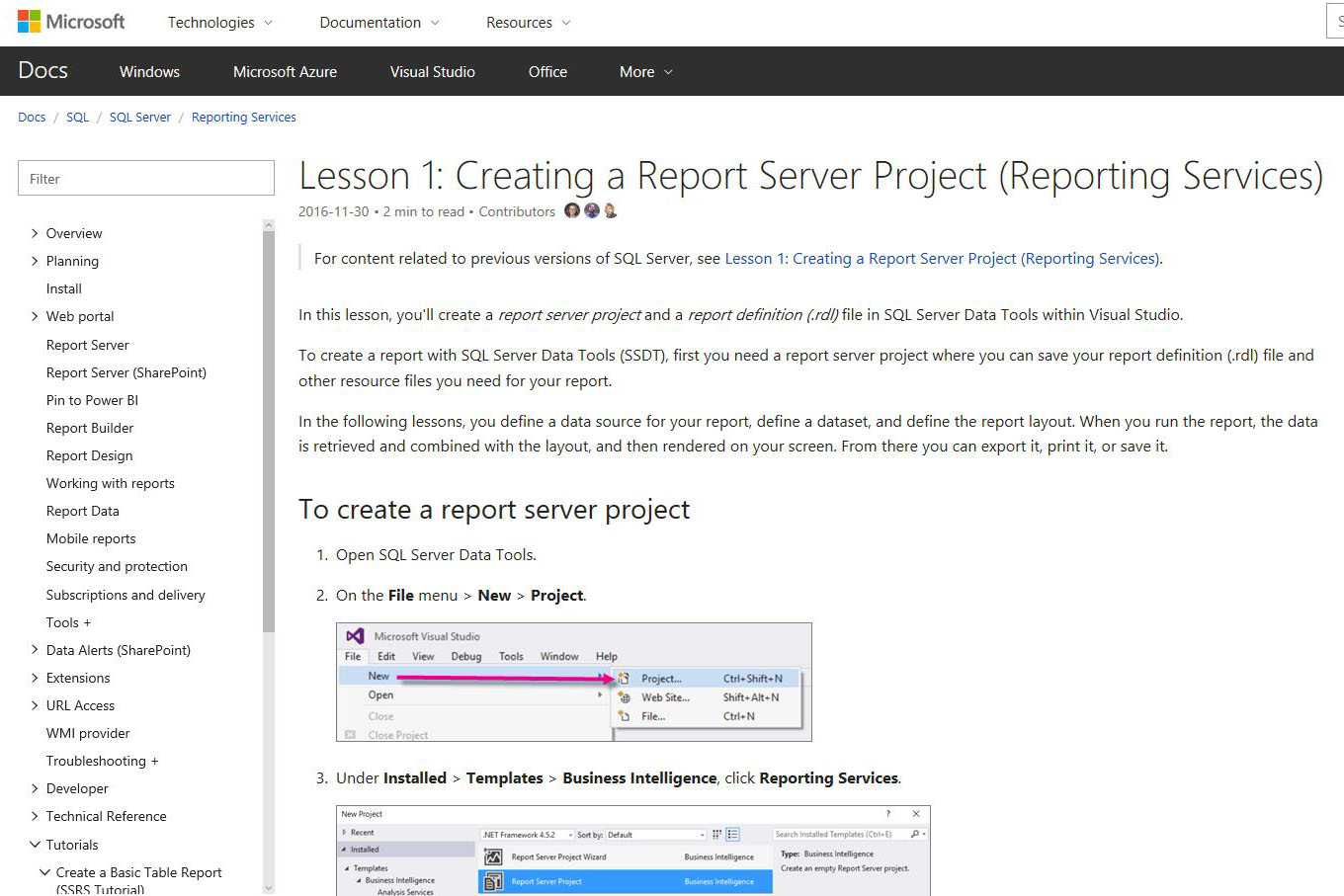
Microsoft offers a step-by-step guide to reporting with SQL Server Data Tools within Visual Studio. This guide, created by Maggie Sparkman and Craig Guyer of Microsoft, consists of six lessons that take you through the process with code examples and screen shots:
Lesson 1: Creating a Report Server Project: Shows you how to create a report server project and a report definition (.rdl) file in SQL Server Data Tools within Visual Studio.
Lesson 2: Specifying Connection Information: Learn "to define a data source, which is the connection information the report uses to access data from either a relational database, multidimensional database, or another source."
Lesson 3: Defining a Dataset for the Table Report: Takes you from defining the data source to defining a dataset. "In Reporting Services, data that you use in reports is contained in a dataset. A dataset includes a pointer to a data source and a query to be used by the report, as well as calculated fields and variables."
Lesson 4: Adding a Table to the Report: This is where you get to design the report. "You create a report layout by dragging and dropping data regions, text boxes, images, and other items that you want to include in your report to the design surface."
Lesson 5: Formatting a Report: "Now that you've added a data region and some fields to the Sales Orders report, you can format the date and currency fields and the column headers."
Lesson 6: Adding Grouping and Totals: Here you finish up organizing and summarizing your data.
Once you have gone through these simple lessons, you should be able to pass yourself off as a reports guru. But if not, you might consider attending Visual Studio Live! You could talk to one of our certified gurus and get specific guidance on your Visual Studio reporting projects.
Posted by Lafe Low on 05/26/20170 comments

If you missed our most recent Visual Studio Live! Washington, D.C. preview webcast on Tuesday, May 9, fear not. You can always log on and listen in here. Or even if you did attend this webcast, you can always listen again to review what was covered. Ben Hoelting gave us a free preview of his sessions coming up at the Washington, D.C. event on June 12-15. His webcast was entitled "Web Dev with MVVM and Aurelia: #VSLive Washington, D.C. Preview."
Ben will be presenting the following sessions at Visual Studio Live! Washington, D.C.:
During the webcast, he gave us a sneak peek at what he'll be presenting during his sessions. In his session "Building Single Page Web Applications Using Aurelia.js and the MVVM Pattern," Ben will discuss web development, the MVVM Pattern itself, and then describe some of the details about the JavaScript frameworks that enable the MVVM Pattern for the Web, and explain how to also use Aurelia, TypeScript, and ASP.NET MVC. "Modern browsers have also come a long way," he says. "The browser has become your compiler, your development environment."
Ben clearly has a lot of respect for JavaScript, as you'll hear when you listen in to the webcast recording or see Ben live at the event in DC. "Why JavaScript at all?" he says. "JavaScript is the one true cross-platform language we have right now. Any device knows how to deal with JavaScript." He continued by elaborating on how JavaScript works with other current web development technologies.
Moving on to discuss his next session, "Tools for Modern Web Development," Ben explains why ASP.NET is more openly and completely embracing open source; talk about tools like NPM, Bower, Gulp, Webpack and Yeoman; and describe some of the best practices for using these tools. During the webcast, he spoke about some of his favorite tools and how he uses them. He advises you pay attention to the constantly shifting landscape of these modern web development tools. "Some of these tools change daily, very rapidly," he says. And it's not just the tools themselves, but all the other components. "Also different frameworks have adopted different types of this technology."
Posted by Lafe Low on 05/23/20170 comments

SQL Server can be a complex beast to tame. Thankfully, there are numerous tutorials covering all aspects of managing and developing for SQL Server. So if you need to brush up on any aspect of SQL Server development, there’s a wealth of how-to on any of these tutorial sites.
The Microsoft Virtual Academy serves up a whole menu of developer courses; including many SQL Server tutorials. From the main MVA page, you can choose courses by topic, then by product. When you get to the list of SQL Server tutorials, you’ll find plenty of specific topics broken into beginner, intermediate and advanced levels. The MVA course videos also come with transcripts, content lists and other resources. The advanced courses include topics like:
Designing Solutions for SQL Server: This course will help you prepare for the Exam 70-465: Designing Database Solutions for Microsoft SQL Server. The tutorial covers managing SQL Server environments, database security, backup and recovery solutions, high availability, troubleshooting, and maintenance.
Implementing Data Models and Reports: This course is geared for those developing business intelligence (BI) solutions. Some of the BI specific topics covered include multidimensional data models, implementing OLAP cubes, and creating information displays for better BI.
Breakthrough Insights using Microsoft SQL Server 2012 - SQL Server Analysis Services: This course is focused on Microsoft SQL Server 2012, as the name implies. Some of the concepts covered here include:
- Developing and Managing a Business Intelligent Semantic Model
- Enriching your BI Semantic Models with Data Analysis Expressions (DAX)
- Leveraging Master Data Services (MDS) in your Data Warehouse
The course also gives you plenty of tips for using Data Quality Services, and how to use Microsoft SQL Server 2012 to create reliable Business Intelligence Semantic Models using SQL Server Analysis Services.
MSSQLTips.com has a deep and rich collection of SQL Server tutorials, as well as tutorials on being a DBA, development, and working with BI. Some of the current tutorials include:
SQL Server Analysis Services (SSAS) Administration Tutorial: This tutorial covers managing a SSAS instance or database, and points out how it can be similar to managing SQL Server Database Engine. It also covers some of the unique SSAS aspects like processing dimensions, facts and cubes.
SQL Server Data Mining Tutorial: This tutorial explains using the data mining capabilities of SQL server for things like prediction and forecasting.
SQL Server Master Data Services Tutorial: This one covers Master Data Services (MDS) —the master data management solution from the Microsoft Business Intelligence technology stack. This tutorial helps point out how the SQL Server MDS architecture facilitates master data management, installing and configuring MDS, and some fundamental MDS concepts and terminology.
Each of the MSSQLTips.com tutorials includes a full menu (describing all the sections included), a comprehensive outline, and an overview. You can skip ahead or back to whichever section is of immediate interest. Here’s an example of what the menus look like and the sections they include:
- Overview
- Considerations
- Architecture
- Installation
- Terminology
- MDS Models
- Importing Data
- Hierarchies
- Business Rules
- Publishing Data
- Best Practices
- Get Free SQL Tips
From across the pond (as I am currently in the Boston area as I write this—the seat of the colonies), BlackWasp brings you a nice list of SQL Server tutorials, many that are part of an longer series (that often extend into the 20s). These seem slightly more basic than some of the other tutorials from MVA and MSSQLTips.com described here, but they are clear and comprehensive. The current tutorial list includes:
Relational Database Concepts for SQL Server: This tutorial (first of a series) describes general use of Microsoft's SQL Server database management system (DBMS), reviewing database concepts and terminology.
Modifying SQL Server Tables: This tutorial (ninth of a series) describes how you can use T-SQL to change database tables. It shows you how to add, remove and modify columns, and explains the impact these this has on existing data.
SQL Server Primary Keys: This tutorial (tenth of a series) explains using and creating primary keys—a column or group of columns within a database table that provides a unique reference for each row added to that table.
Posted by Lafe Low on 05/12/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post, which looks at a few Visual Studio unit testing examples.
Unit tests are not universally popular among developers and not everyone uses them. But those who use the method seem to love the process.
"Unit tests allow you to make big changes to code quickly," writes one fan on a blog refuting unit test skeptics. "You know it works now because you've run the tests, when you make the changes you need to make, you need to get the tests working again. This saves hours."
Assuming you are not a total skeptic and at least want to get your feet wet with Visual Studio unit testing, there are resources to help developers step into the waters.
This Walkthrough’s for You
For users of Visual Studio 2005 through 2017, Microsoft offers a
Walkthrough for Creating and Running Unit Tests for Managed Code, which promises to "step you through creating, running, and customizing a series of unit tests using the Microsoft unit test framework for managed code and the Visual Studio Test Explorer." You start with a C# project that is under development, create tests that exercise its code, run the tests, and examine the results. Then you can change your project code and re-run the tests.
The walkthrough is comprehensive and provides the code you need for each of these steps:
- Create the first test method
- Build and run the test
- Fix your code and rerun your tests
- Use unit tests to improve your code
The goal of unit testing is improving code. Optimistically, the walkthrough concludes: "the work that we did improving our test code led to more robust and informative test methods. But more importantly, the extra analysis also led to better code in our project under test."
If you want to see before you do, there are, of course, YouTube videos that will help you get started with Visual Studio unit testing.
Live Unit Testing (LUT) in Visual Studio 2017
Live Unit Testing in Visual Studio 2017 is a Microsoft video with Joe Morris, Visual Studio program manager introducing you to the latest unit test features. He explains that the real-time feedback helps developers be more productive even if they are thrown into a project that they may not have worked on before.
"Imagine you’re fixing a bug in a code base with which you’re not completely familiar. With Live Unit Testing you can know right away as you’re typing code that you’re not breaking any parts of the system,” Morris explains. “Getting this feedback right in the code editor as you type will give you extra confidence and make you more productive."
Morris goes on to explain that with Visual Studio 2017, LUT is "just a click away." From the top level menu bar, you go to test command and click start. But you have control of when live unit testing runs, so you are not stuck with it finding errors in cases where you are refactoring and know the code is broken. A drop down menu gives you options to pause or stop testing, and, of course, restart when you are ready.
LUT gives you icons in the left column of your screen so you see exactly which lines of code are passing or failing. A green check means the line is passing. A red x tells you a line is failing. If no test applies to a line of code, it gets a blue dash.
When you make a change to a line of code, a little clock icon appears in the left column to tell you LUT is running for that line, so you know it is working. When the test is complete, the familiar green check or red x lets you know the result. The test took seconds in the demo. Of course, your results may vary.
LUT Gives You Options
To find out exactly what test or tests the code is failing, you can hover over the red x and a pop-up will show you the test it has failed. Since multiple tests may apply, those that the code is passing will have the green checkmark. You can dive deeper into the failed test to find out what is going wrong to help you with debugging. This can be done without pausing or stopping LUT, which will run in the background.
When working on code for a number of projects, another option in LUT lets you specify just the project you want to test, which speeds up the testing process.
Boosting developer productivity by reducing manual steps for testing was the key feature Morris touted in his demonstration of Visual Studio LUT.
Unfortunately, this is not yet available for all Visual Studio users.
On the video, Microsoft notes: "Live Unit Testing is present in the Enterprise edition of Visual Studio 2017 and it's available for C# and VB projects that target the .NET Framework."
One viewer of the video complained that it is not available in the Community Edition.
Hopefully, the Visual Studio folks at Microsoft will hear his plea.
Posted by Lafe Low on 05/04/20170 comments

Developers are developers. Designers are designers. It reminds me of the quote, "East is East and West is West, and never the twain shall meet," from Rudyard Kipling's poem The Ballad of East and West. While that is indeed true with compass points, you can't develop websites without an eye to design. If a site looks clunky or is tough to navigate, no one will go there. I once again turn to the blogosphere to see what I can find.
One that caught my eye was
Addy Osmani's blog. He is an engineering manager with Google. One of Addy's recent posts works through JavaScript Start-up Performance.
"As web developers, we know how easy it is to end up with web page bloat. But loading a webpage is much more than shipping bytes down the wire. Once the browser has downloaded our page's scripts it then has to parse, interpret & run them. In this post, we'll dive into this phase for JavaScript, why it might be slowing down your app's start-up & how you can fix it."
Some of his other posts get into Progressive Web Apps with React, Offline installation of npm packages, Getting started with Progressive Web Apps, Instant Loading Web Apps with a Service Worker Application Shell Architecture, and Auto-formatting JavaScript code style with JSCS.
Boxes and Arrows is a compendium of articles and posts around the subjects of design and development. In "Make the Commercial First," Steve Turbek writes, "If an app launches in the app store, and no one hears it, did it really launch? Today, digital products like apps and sites require marketing. Luckily, this has become easier to do, even a limited budget."
Other stories in the Boxes and Arrows quiver include "Designing Progressive Web Applications for the Future" by Mark Pedersen, "How to Avoid UX Burnout" by Benjamin Earl Evans, and "Benchmark Your UX at All Costs" by Ben Rogers.
And finally—at least for now—no discussion about UX/UI would be complete without mentioning the one and only Billy Hollis. Many of you have probably caught one of his engaging and entertaining Visual Studio Live! presentations. He's a regular, and with good reason. He knows his stuff and his delivery is right on. Billy posts a blog on the official site for his company Next Version Systems. His recent posts include a whitepaper on XAML application navigation shells, Developer on Fire–User Focus, and one of Billy's latest Channel 9 videos.
So if you find yourself struggling with UX/UI issues as you're developing your next site, there is help out there. You just have to know where to look.
What are your favorite UX/UI design blogs? Let me know at llow@1105media.com!
Posted by Lafe Low on 04/25/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post, looking at some of the themes available for Visual Studio.
Everybody wants a nice work environment. One that is suited to their tastes and temperament and helps them feel positive about their job.
For developers working with Visual Studio, you can change your work environment, or at least, the Integrated Development Environment, with themes.
The basic idea is you may not be happy looking at what Microsoft delivers out of the box.
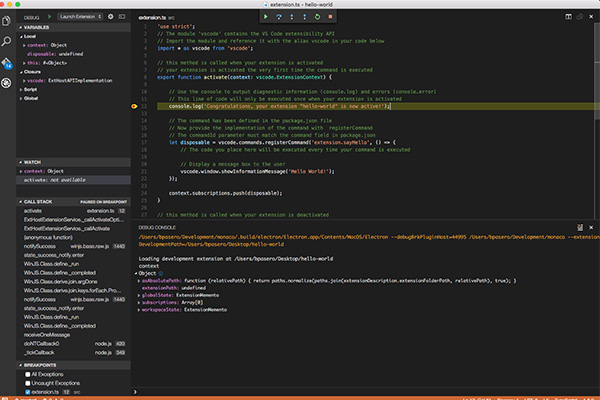
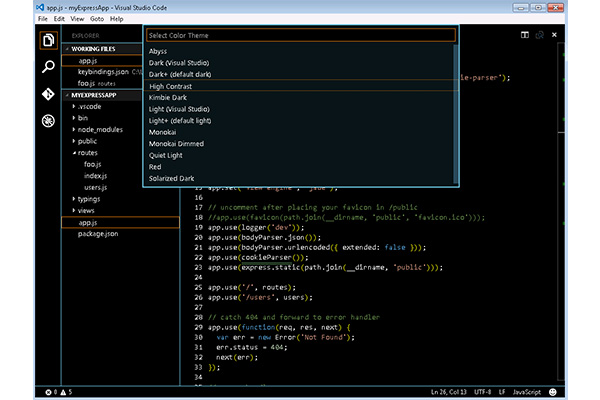
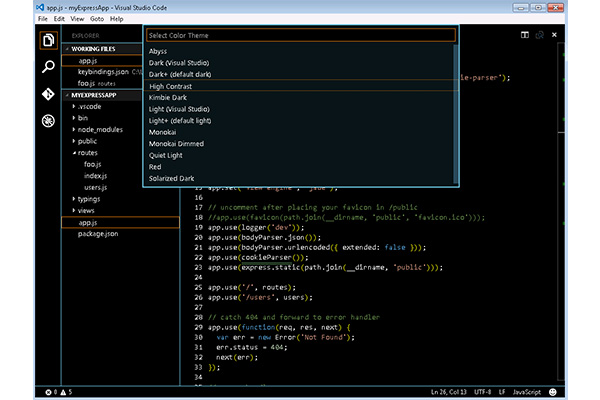
"If you're unhappy with the stark white-on-black of the editor window, you can select a new theme from File | Preferences | Color Theme...for example,...Light (Visual Studio) theme," explained Peter Vogel, in a Visual Studio Magazine article, A First Look at Visual Studio Code.
If you are new to Visual Studio or have not messed around with themes, Microsoft Developer Network (MSDN) explains it as: "Themes consist of several supporting files, including style sheets for page appearance, control skins to decorate server controls, and any other supporting images or files that make up the theme."
Another Microsoft site, which also has tips on working with themes, explains it in a little more straightforward manner: Themes allow "users to customize the color palette used for menus, toolbars, tabs, title bars, and other environment colors."
Basically, it lets you customize what you see in the IDE.
Helpful Themes
Not all themes are decorative. Some are about accessibility. For developers with visual impairments, the Visual Studio Code site Accessibility page notes: "Visual Studio Code has many features to help make the editor accessible to all users. Zoom and High Contrast colors improve editor visibility, keyboard-only navigation allows use without a mouse and the editor has been optimized for screen readers."
There are instructions on that page for activating a "High Contrast color theme," that would be helpful for the visually impaired.
From Jedi to Humane
There are a wide range of themes out on the Web. If you look
here, you'll find a "Dark Theme," a "Jedi Theme," and even a light Earth tone "Humane Theme."
If you prefer a video demonstration of setting colors etc., you can find many on YouTube including How To Import Custom Themes Into Visual Studio, which shows off a Facebook Theme that uses the color scheme of the popular social media site. It also offers a warning that trying to mix and match multiple themes may result in errors. So you may run into trouble trying to combine the Jedi Theme with the Humane Theme.
The Visual Studio Programmer Themes Gallery shows off 12 themes. On that page blog author, Scott Hanselman, tells readers why he thinks themes make a difference: "More and more I find myself skinning and theming my Visual Studio development environment in order to stay frosty. It's surprising how changing your theme (fonts, colors, etc.) can re-energize me when I'm having trouble with some problem or motivation."
More Than One Way to Skin Visual Studio
The reference to skinning refers to another way you can make your Visual Studio environment more colorful and helpful.
As this MSDN post, Customizing Skins, explains: "A skin is a graphic that surrounds the rectangular form, the viewport, of an application in the Device Emulator or Visual Studio Designer. When you use a skin during application development, you can better visualize how your application looks on a real device. You can use the same skins in Visual Studio designers and the Device Emulator." If you need tips on skinning you can find it there.
2017 Themes – Are We There Yet?
Most of the themes and tips for using them refer to Visual Studio 2015 or even earlier versions. There seems to be a reason for that and it may put at least a temporary crimp in your attempt to prettify Visual Studio 2017 if you’ve started working with it.
There's a discussion about the Visual Studio 2017 Color Theme Editor on a Stack Overflow community site that indicates developers are having trouble transferring their favorite Visual Studio 2015 themes to the newly released version.
One member asked: "I used Visual Studio 2015 Color Theme Editor and now I would like to use this extension for Visual Studio 2017. On the other hand, according to The Visual Studio Blog, it has not been updated yet. So, I am wondering if it is possible to use this extension for Visual Studio 2017 by modifying the previous one until the new Color Theme Editor is released."
The answer from several other community members was a definite maybe. One said that the there is a hacked version that lets you use the 2015 themes in the 2017 version. But this is one of those "use at your own risk" deals.
Another writes of problems: "The colors in the VS15 themes [do] not exactly match VS17. For example, binary operators are all black in all non-standard themes of the Theme Editor."
Sooner or later (some developers say "much later") this will all be sorted out, so that everybody can have the theme they want.
Stay tuned.
Posted by Lafe Low on 04/18/20170 comments